1、mark标签使用
<mark></mark>
2、mark作用
使用mark标签元素,可以高亮显示文档中的文字以达到醒目的效果。
3、mark使用代码
1 2 3 4 5 10使用Mark元素高亮显示文本 11 12 13 1415 20 2116 18百科
17百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识
19
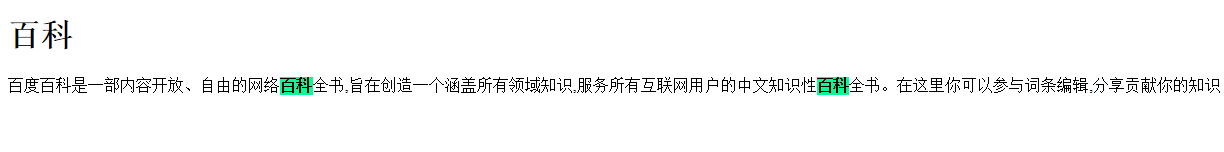
4、示例效果

5、备注
使用strong、em元素同样能达到这样的效果,不推荐使用strong、em元素,因为strong、em元素的作用是强调文本,并非仅仅是高亮显示文本。